새로운 소식
After Effects용 LottieFiles 플러그인:
Lottie 애니메이션 제작 및 협업을 위한 완벽한 도구
NEW
Figma에서 바로 사용가능한 Lottie 애니메이션을 만들어 보세요. Figma to Lottie 기능을 사용하면 Figma 내에서 손쉽게 매력적인 애니메이션을 만들고 Lottie로 내보낼 수 있습니다.
애니메이션 프리셋을 사용하거나 여러 프레임을 연결하여 애니메이션을 만들어보세요.
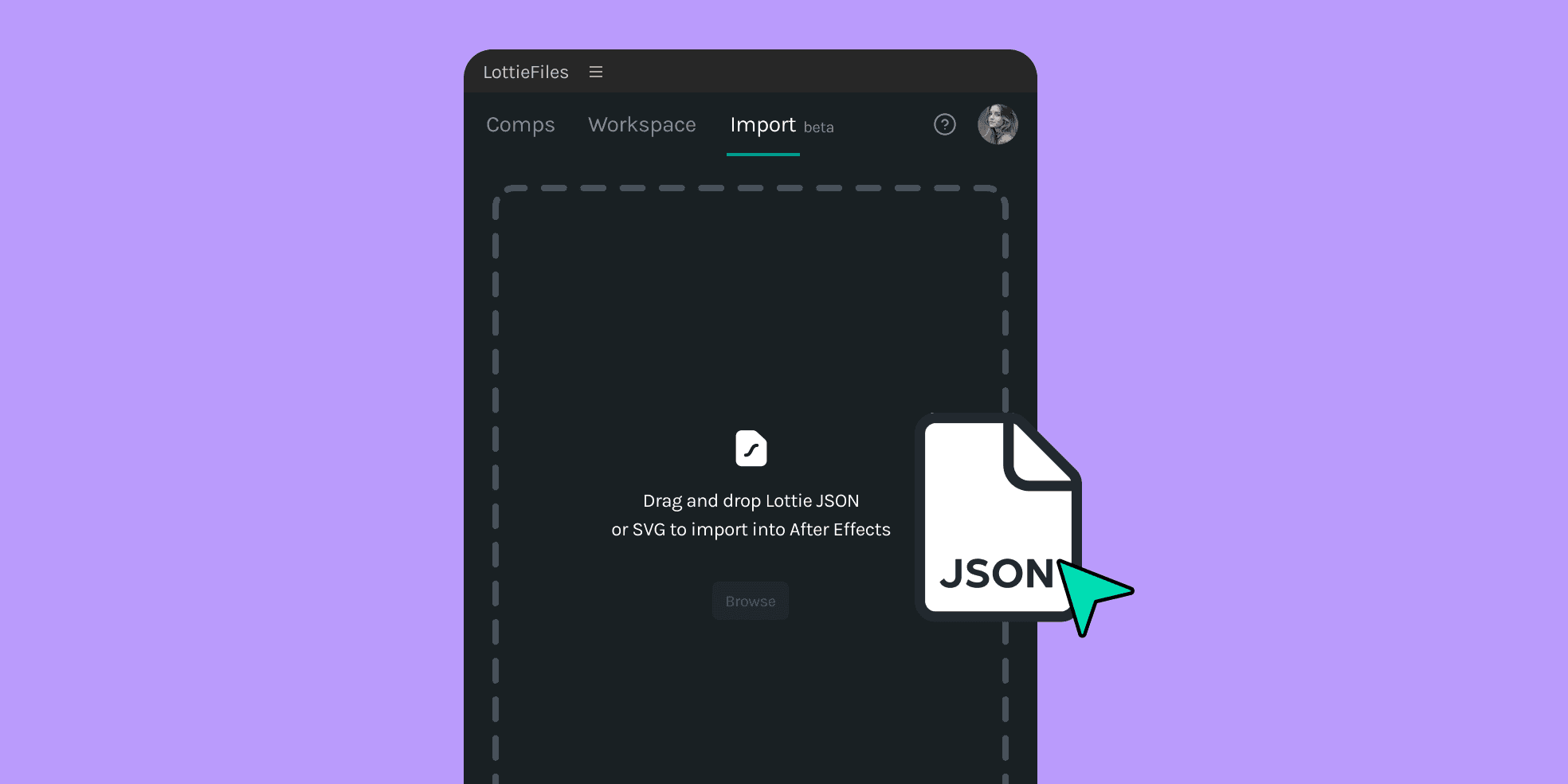
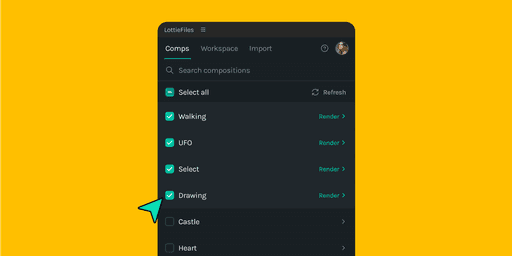
Export Lottie from After Effects
Export your animations from Adobe After Effects to Lottie, the small yet versatile animation format.
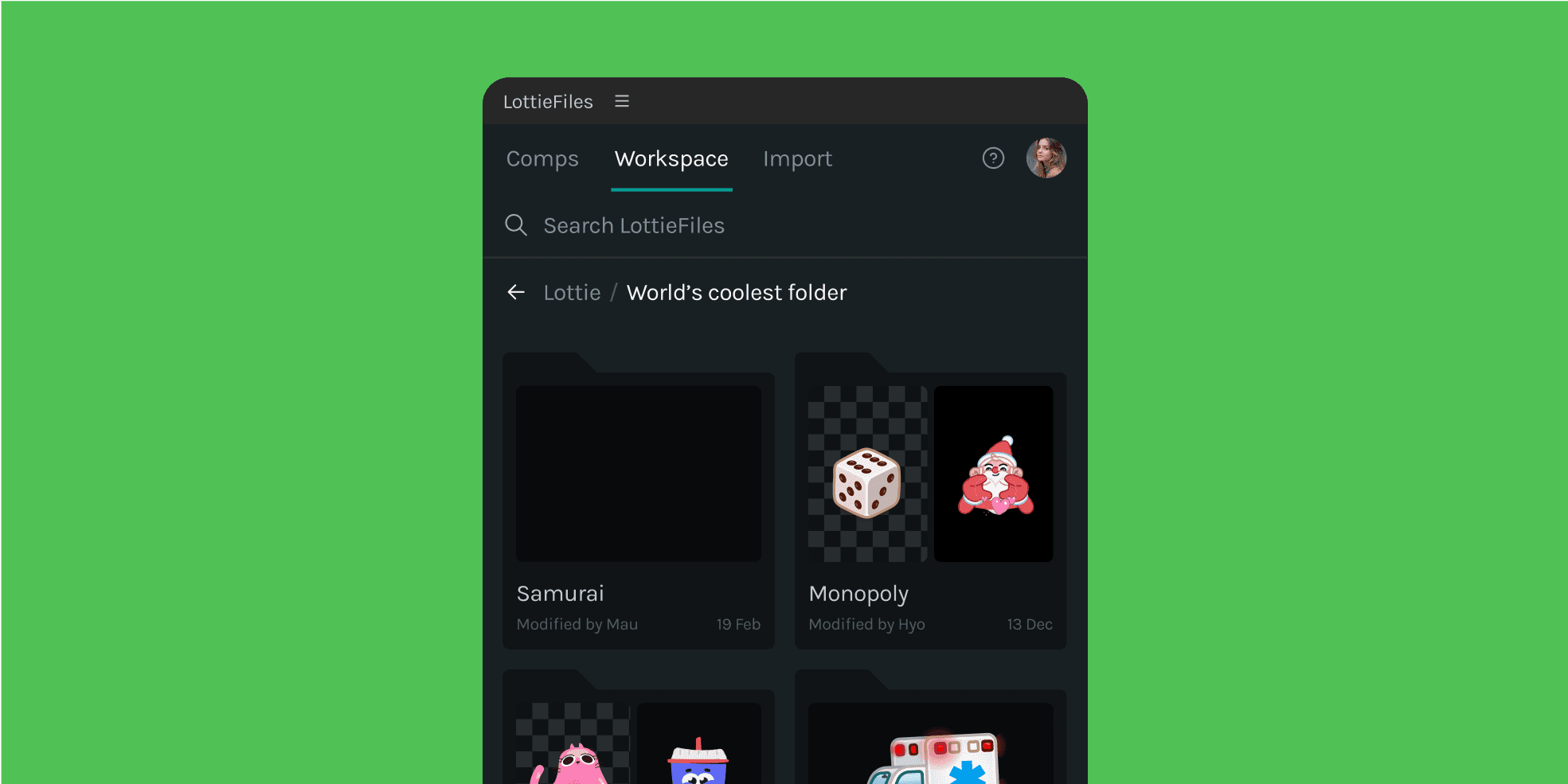
Save your animations to your team's library
Once rendered, seamlessly save your animations to your workspaces for quick and easy collaboration with your team.
AE 플러그인에서 제공하는 수많은 멋진 기능들
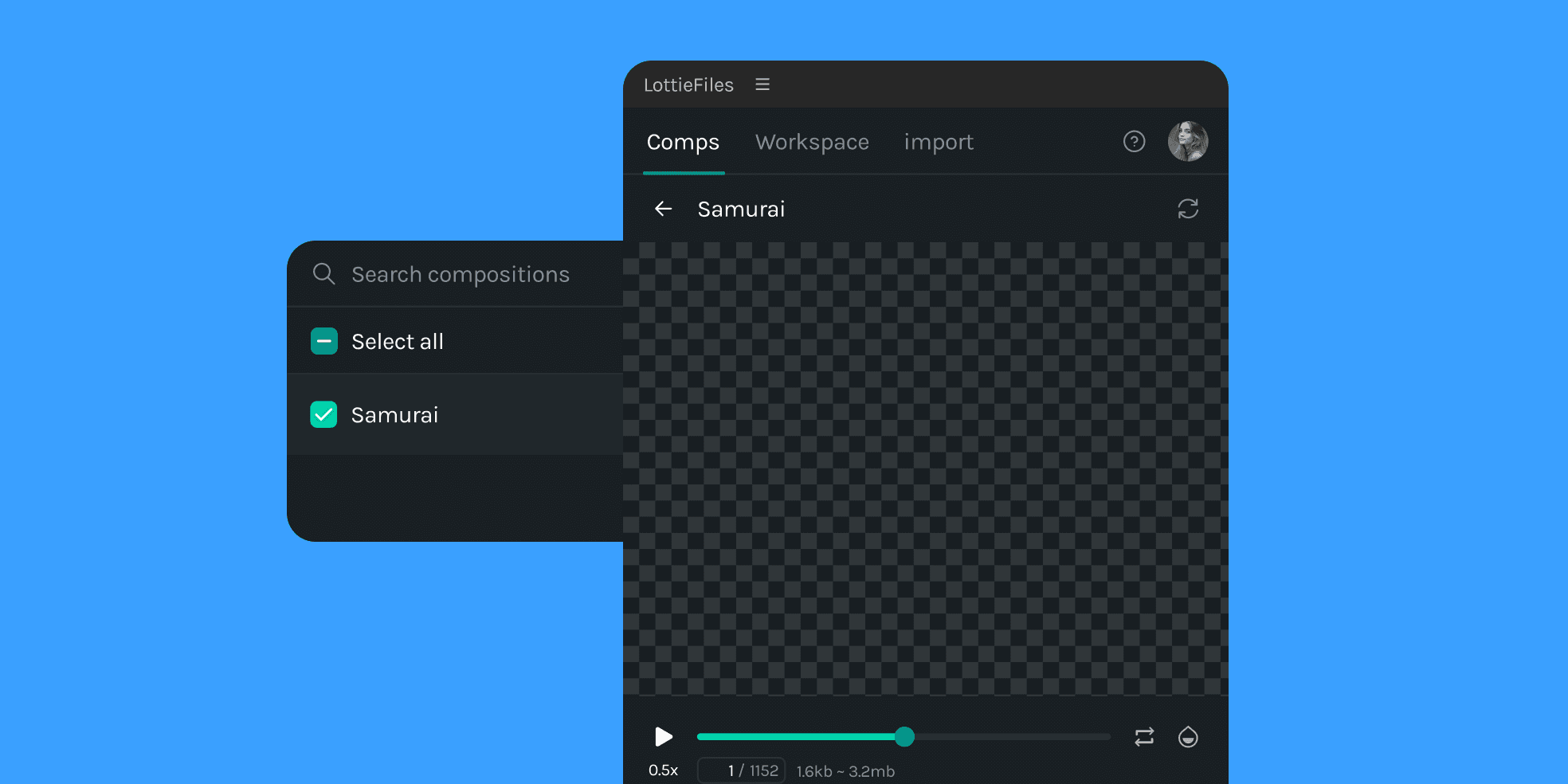
배경 색상 커스터마이징
§애니메이션에 다양한 배경 색상을 적용해 미리 볼 수 있어요.
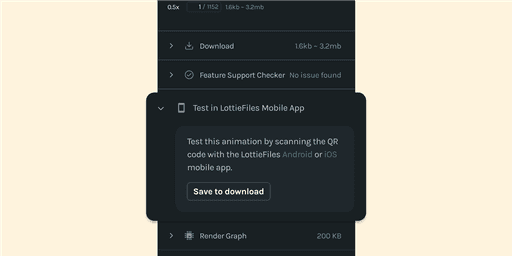
QR 스캔 및 미리 보기
LottieFiles 모바일 앱으로 애니메이션을 스캔해 기기에서 미리 볼 수 있어요.
렌더링 그래프
애니메이션을 최적화해 CPU 사용률을 낮추세요.
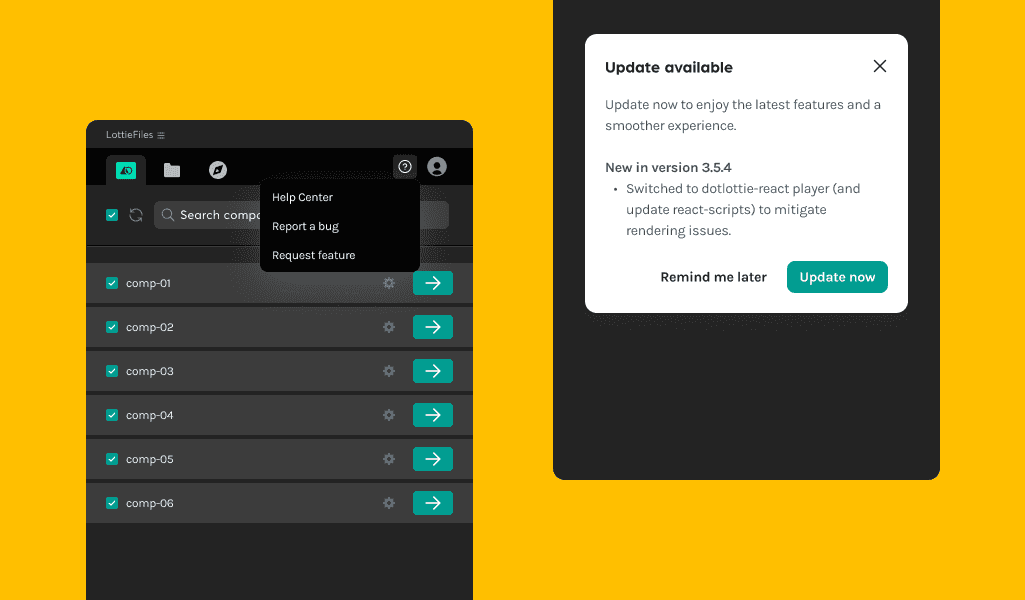
업로드와 공유를 한 번에
한 번의 클릭으로 애니메이션을 업로드하고 공유할 수 있어요.
파일 용량을 빠르게 확인하기
파일을 미리 보기할 때 파일 용량을 확인할 수 있어요.
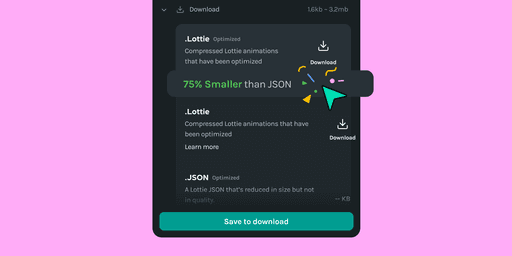
dotLottie 내보내기 지원
애니메이션을 혁신적으로 작은 사이즈의 dotLottie 형식으로 내보낼 수 있습니다.
개별 폴더 접속기능
플러그인 내에서 개인용 애니메이션을 바로 이용하세요.